Popularne szablony
efekt hover w flutter

Add new video

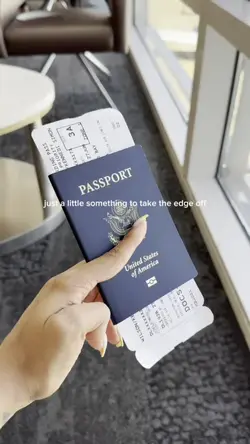
00:14
18.9k
The Butterfly Effec

00:16
1.3k
Cleopatra👸🏽

00:07
48.8k
BWtoCOLOUR

00:06
71
Add 2 clips

00:12
704
Flicker effect
animacja tekstu alight motion
adobe visual effects
Przewijanie efektów ruchu elementora
nowoczesne przejścia wideo

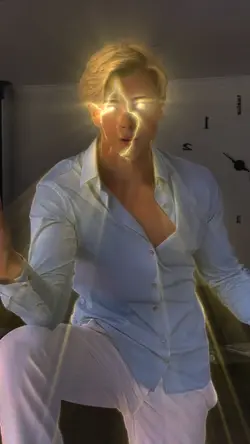
00:07
3.7k
Superpower

00:07
7.0k
Fly with me AI

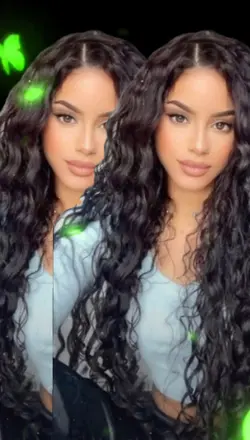
00:21
28.2k
B&W Invert +12

00:12
7.8k
K-POP DEMON HUNTERS

00:09
647
Facial expressions 😂

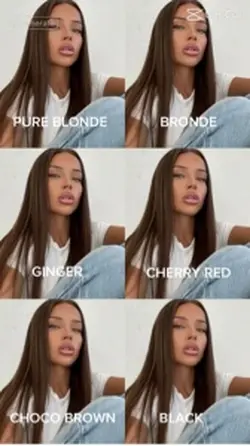
00:09
4.2k
AI FILTER HAIRSTYLE

00:11
44
Fluttering Wings

00:22
3.2k
Earth zoom out

00:23
3
electro baterfly

00:12
51.3k
OUTFIT SWITCH

00:06
3.1k
WARP EFFECT

00:21
73.8k
Hair filter

00:17
56
World effect